Adding Code Highlighting in Blackboard's Question Import Format
- Jorge Morán
- Teaching , Tips
- July 25, 2024
- 3 min
Blackboard is a popular learning platform that many universities use to manage content and exams. One of the features that Blackboard provides is the ability to manage exams or question banks by importing files that follow a particular format.
In their documentation they offer a sample file with the format . Let’s analyze it quickly to get a rough idea of how it works.
MC Which ocean is the warmest? Atlantic correct Pacific incorrect Arctic incorrect
MA Choose all of the examples or types of carbohydrates Galactose correct Fructose correct Melanin incorrect Sucrose correct
TF Blaise Pascal was a 20th century sociologist who argued for the importance of identifying scientific laws that govern human behavior. false
ESS Give a few examples where you can help preserve marine ecosystems. [Placeholder essay text]
MAT Match the following animals to their native continent Bullfrog North America Panda Asia Llama South America
FIB ___ is the silicate mineral with the lowest melting temperature and the greatest resistance to weathering. Quartz
FIB_PLUS "Four [a] and [b] years ago" is the beginning of the [c] delivered by [d]. a score b seven c Gettysburg Address d Abraham Lincoln
NUM Approximately, how many species of birds are there? 10,000 1000
The format is a tab-separated values file (tsv). The first field indicates the type of question. For instance, MC means multiple-choice, MA means multiple answers and TF means true or false.
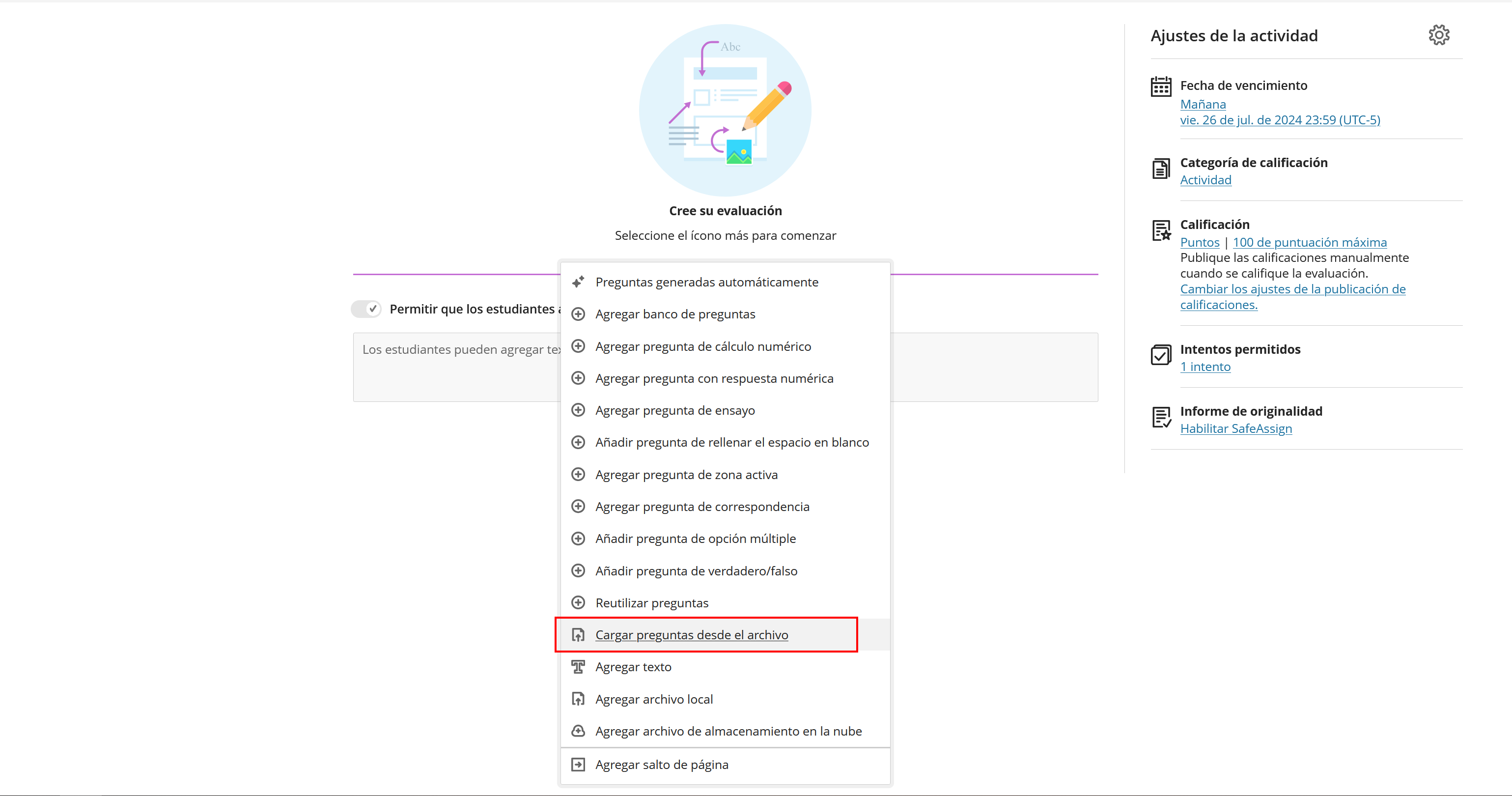
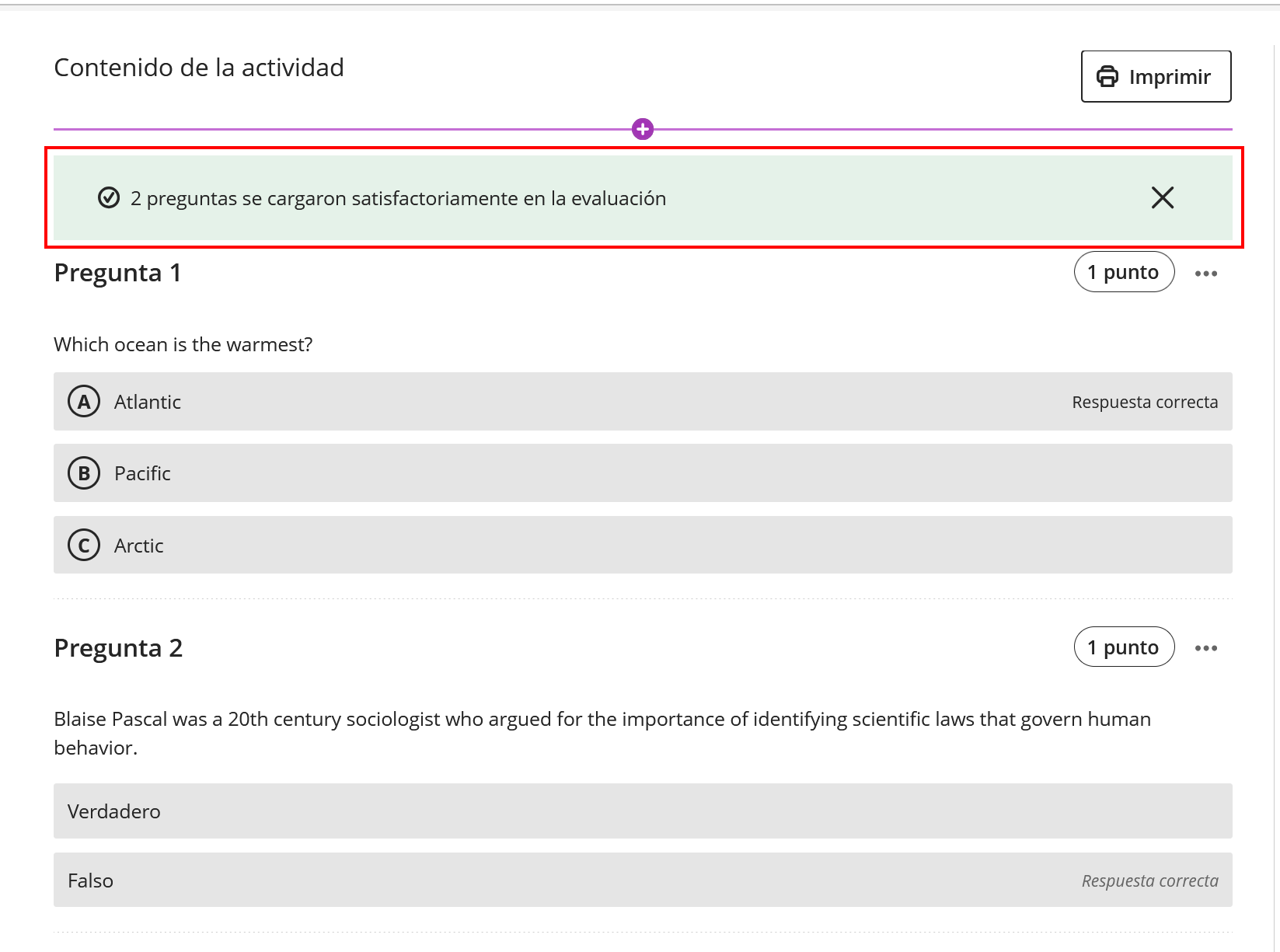
Let’s import the first and the third questions to Blackboard.

After uploading our file, we’ll obtain two questions ready to use.

As we can observe, our file worked. The problem arises when we want to present code. In my case, I needed to present Java snippets. Although code can be syntactically correct if shown in one line, it is not easy to read, which is not a good experience for students.
I experimented with a few options, I tried embedding linebreaks with
\n, and I also tried code fences but nothing worked.
After some trial and error, I noticed that embedding HTML worked. However, I needed to understand which CSS classes were necessary to properly highlight code.
Let’s analyze an example of a question that worked for me:
MC Which line causes a compilation error? <pre class="ql-syntax" spellcheck="false">public class Main { <br>public static void main(String[] args) { <br> Main obj; <br> obj = new Main(); <br> System.out.println(obj); <br>} <br>}</pre> There's no error correct Line 1 incorrect Line 2 incorrect Line 3 incorrect
We can notice that inside the question, we have a <pre> tag that
contains the code. In there, we add the ql-syntax class. Other than
that, the rest is regular HTML with line breaks and spaces where
needed.
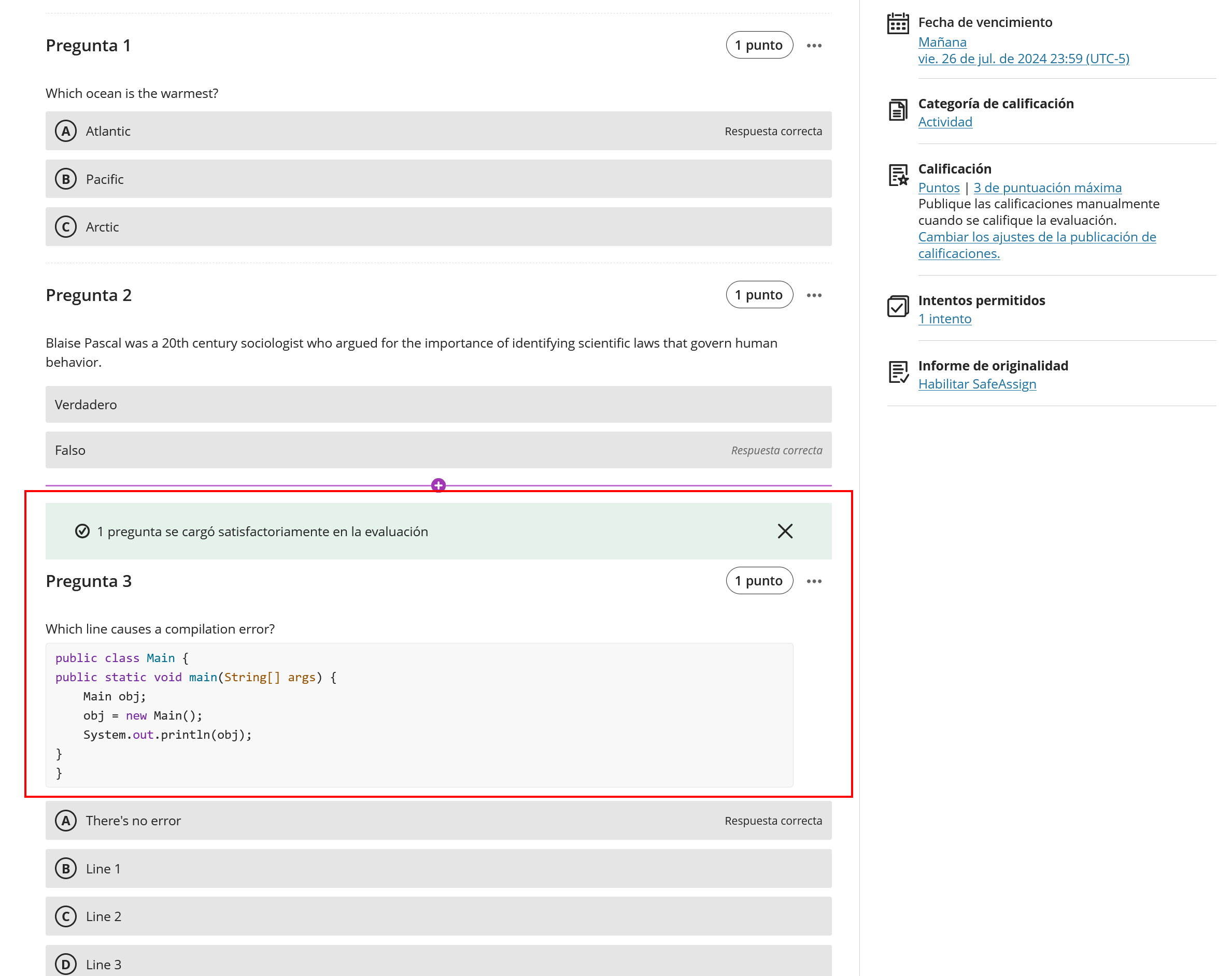
Let’s analyze how the question was rendered after uploading it:

This approach also works for other types of questions such as TF, and for other programming languages such as Python. Let’s analyze another example.
TF Will this Python script cause a runtime error? <pre class="ql-syntax" spellcheck="false">class MyClass: <br> def __init__(self, value): <br> self.value = value <br><br>obj = MyClass() <br>print(obj.value)</pre> True correct False incorrect
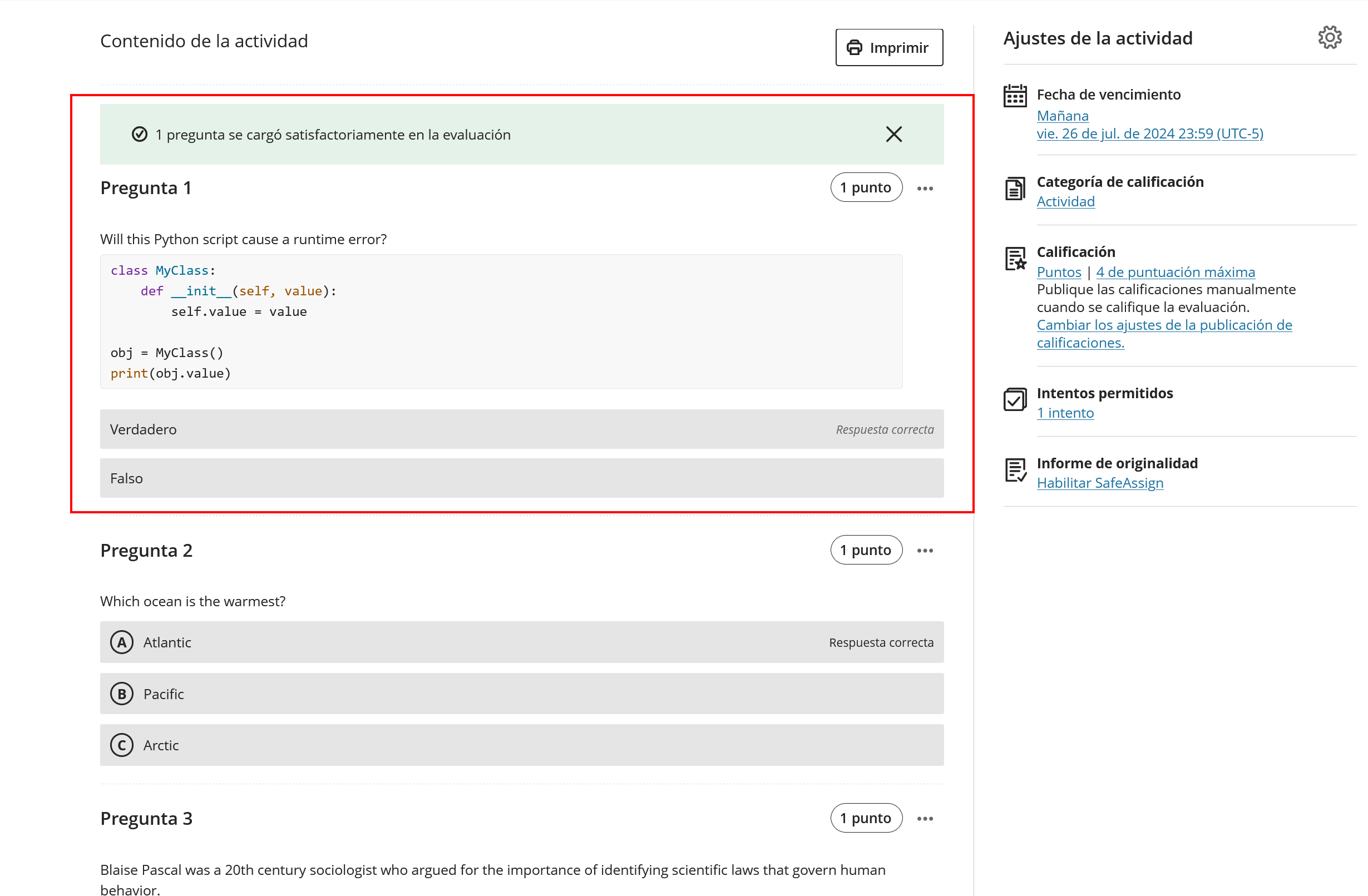
If we upload this question, we’ll obtain the following result:

Excellent! Our format also worked for Python code and a TF question.
In this post, we have analyzed how to leverage HTML and CSS styles to upload code-highlighted questions to Blackboard.